Det gode brief: Spar tid, penge og frustrationer med en skarp start
Få bedre resultater med et skarpt brief. Spar tid, penge og frustrationer – og ram plet første gang med vores tjekliste til det gode brief.


Lad os snakke om typografi!
Et enormt undervurderet element i til design og æstetik er fonte, bedre kendt som skrifttyper. Fonte er en ligeså vigtig del af din visuelle identitet, som farver er. Den rigtige font fortæller en historie og afspejler dit brand – og derfor skal den vælges med omhu! Når nu du alligevel er i gang med at udtænke et helt nyt grafisk design fx til din hjemmeside, ville det da være synd, hvis det var fonten der endte med at trække siden ned. Der findes titusindvis af skrifttyper, og du tænker nok, at mange af dem ser ens ud – og det gør de, men der er altså helt specifikke grunde til hvorfor – og du får 3 af dem her.
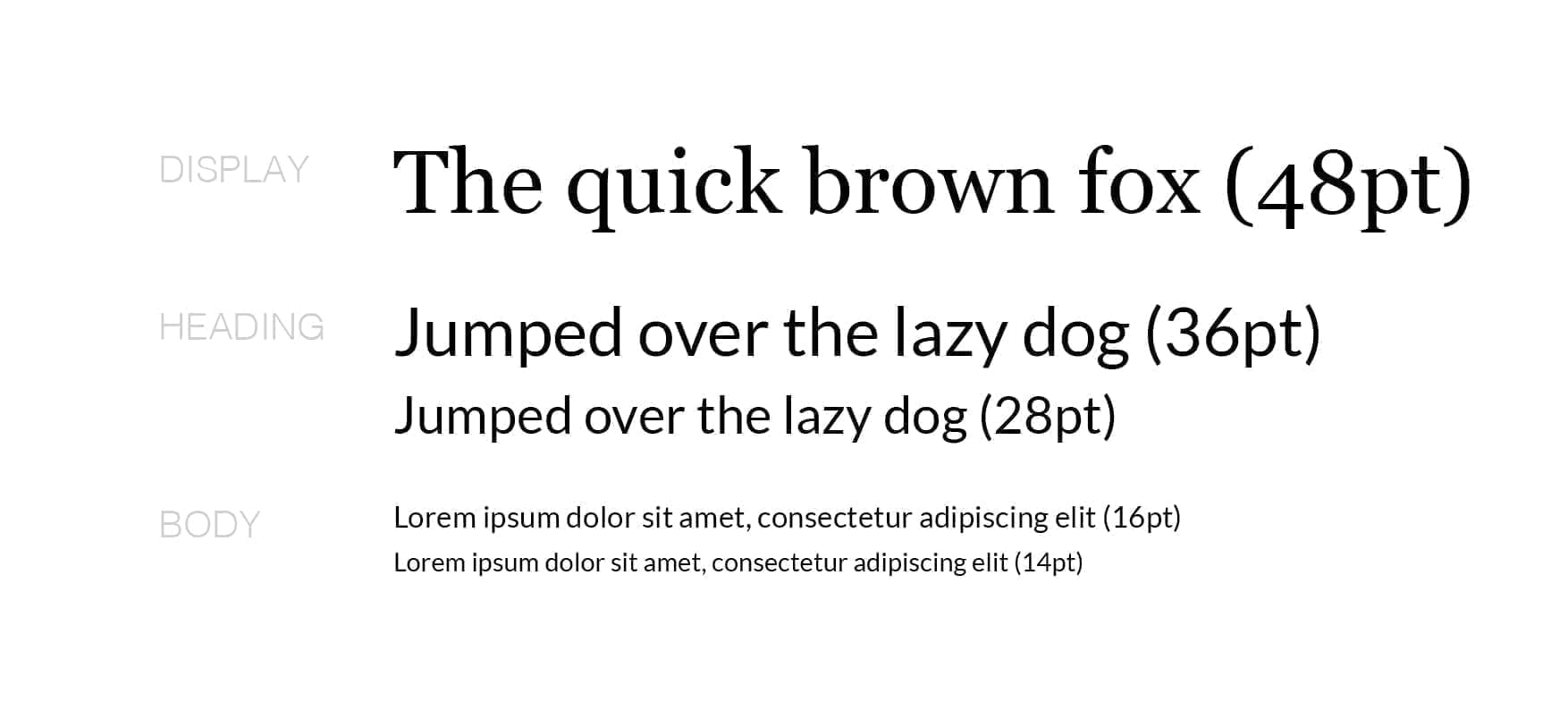
En god tommelfingerregel er at benytte forskellige skrifttyper til at skabe hierarki i dit tekstindhold. Med en prominent hierarkisk tekst til sidetitler, menupunkter og andre overskrifter, kan du med fordel benytte dig af en mere unik skrifttype, da det fanger læserens blik hurtigere – og lad os lige være ærlige her – fordi vi ved, de ikke skal/vil bruge meget tid på at læse det.
”… Men er det ikke nok bare at gøre overskriften fed og større?”
Tja, du kan let argumentere for, man bare kan gøre overskriften fire skriftstørrelser større for at skelne, men der er altså flere årsager til at bruge forskellige skrifttyper – og det kommer vi til!

Den grundlæggende tilgang til typografi er at vælge den korrekte skrifttype. Det kan udgøre hele din teksts fundament – uanset tekstens længde.
Der er ingen, der gider at bruge et ekstra sekund på at forsøge at afkode en tekst, fordi der er krøller på bogstaverne og hjerter over i’erne (gem det til overskrifterne!). I stedet gælder det om at finde en ren, letlæselig skrifttype, som ikke er for lille eller trang mellem hvert bogstav (dog heller ikke for rummelig).
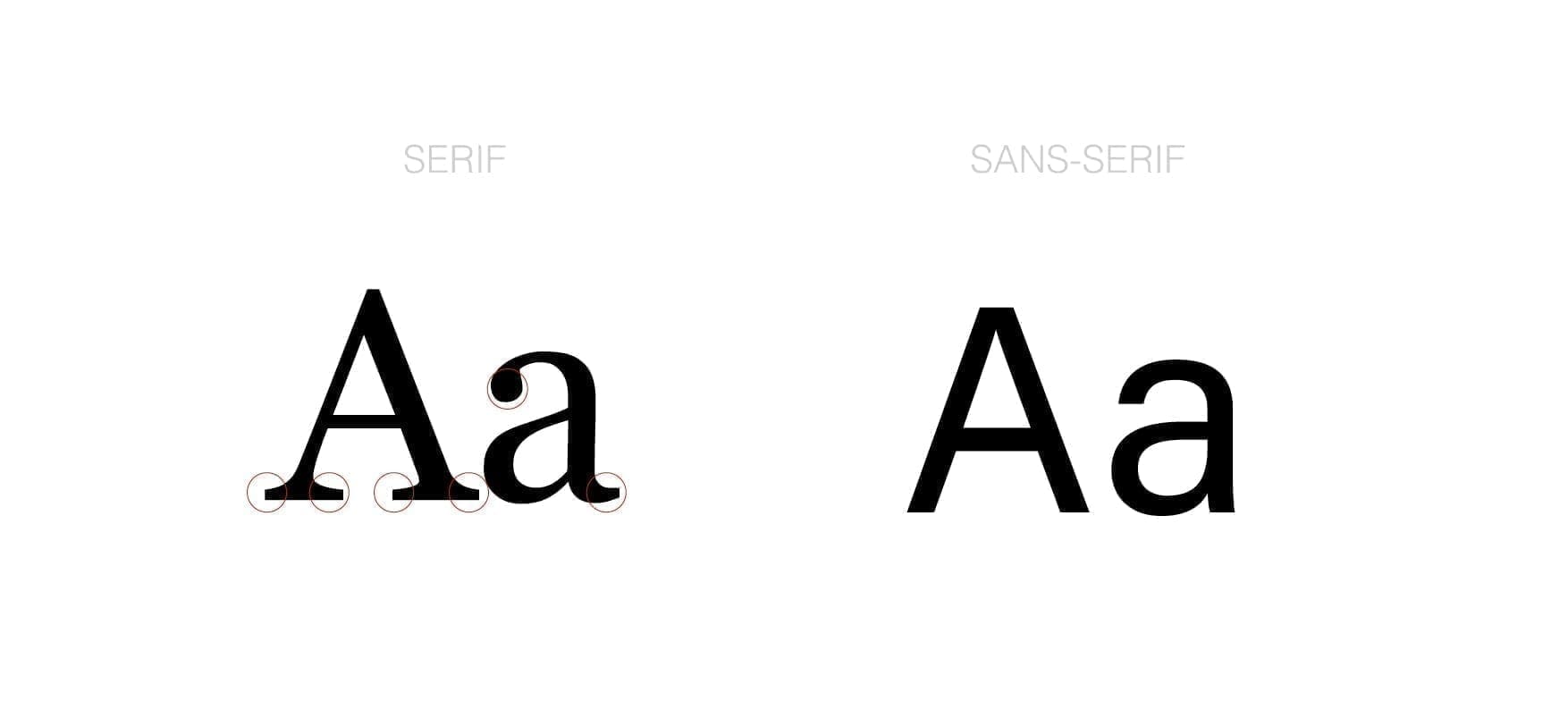
Tag for eksempel udgangspunkt i skrifttyper som ’Helvetica’, ’Arial’ eller ’Proxima Nova’ – det er nogle af verdens mest benyttede skrifttyper, og det man kalder ”sans-serif” skrifttyper. Seriffer er de små grafiske elementer eller ”fødder”, du ser på skrifttyper som ’Times New Roman’ eller ’Georgia’, som desuden også er skrifttyper, der er gode at tage udgangspunkt i – og som faktisk er mere læsbare og nemmere at få øje på, når det kommer til overskrifter.
Sans = fransk for ”uden”
Serif = det vi kalder ”fødder”
Sans-serif = uden fødder!
Og bare rolig, du kan sagtens bruge to sans-serif skrifttyper til din overskrift og din brødtekst – de skal helst bare ikke være ens.

Ja, ja, ja! Nu står vi her og siger, at du skal bruge mere end én skrifttype, men vi fraråder altså også at bruge mere end 3. Vi forsøger trods alt at skabe æstetisk og harmonisk indhold, og det er svært at gøre med 12 forskellige skrifttyper.
Ved at begrænse dig til et par skrifttyper og repetere dem, skaber du også kontinuitet gennem dit design, web-indhold eller layout. Dine skrifttyper er nemlig ikke bare skrifttyper. Det er også et visuelt element i dit indhold og hjælper med at skabe genkendelighed for læseren – ganske ligesom et logo!
Og keep in mind, at dine skrifttyper som regel kommer i familier. Det betyder, at skrifttyperne højst sandsynligt både findes i light, regular, italic, bold osv., og på den måde har du flere visuelle elementer at lege med, selvom du ”kun” har tre skrifttyper!
Du kan bl.a. gå på jagt efter de perfekte fonte på sites fonts.google.com eller fonts.adobe.com.
PS. En sidste regel, vi absolut efterlever er: Brug ALDRIG ’Comic Sans’, medmindre du er under 8 år og skal skrive et digt om enhjørninger!
Få bedre resultater med et skarpt brief. Spar tid, penge og frustrationer – og ram plet første gang med vores tjekliste til det gode brief.
CVR 17885170 – Privatlivspolitik
Vil du gøre det nemt for dig selv (og for os)?
Så har vi lavet en tjekliste til det gode brief, som guider dig hurtigt igennem de vigtigste punkter.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.